- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- Modificat ultima dată 2025-01-23 15:23.
Crearea unui test pentru un site web necesită cunoștințe de programare sau bani pentru ajutorul unui programator. Cu toate acestea, există o opțiune care vă va permite să creați un test în doar câteva ore și să economisiți bugetul.

Este necesar
Computer cu browser, acces la Internet, adresă de e-mail sau cont de socializare pentru înregistrare, 2-3 ore pentru a crea un test
Instrucțiuni
Pasul 1
Testele sunt sondaje și teste care sunt utilizate pe site-uri web și rețele sociale. Cu siguranță le-ați întâlnit de mai multe ori și chiar le-ați trecut singuri. Acest nou tip de conținut de divertisment este aplicat cu succes în afaceri.
Cea mai ușoară modalitate este de a folosi testere gratuite, care vă vor ajuta să colectați un test nu numai pentru site-ul web, ci și pentru rețelele sociale.
Pentru auto-crearea unui test și gestionarea ulterioară, înregistrați-vă în constructorul stepFORM.

Pasul 2
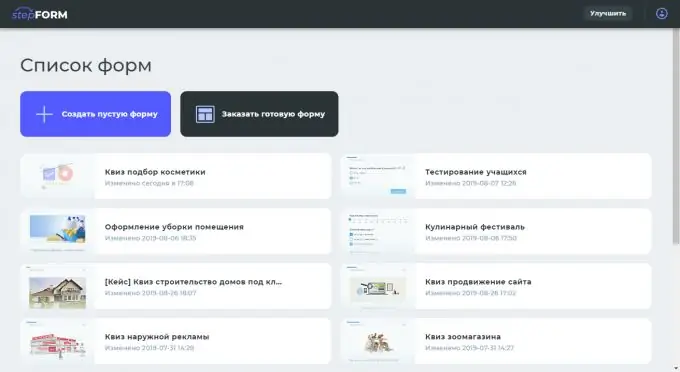
După înregistrare, veți avea acces la profilul dvs. personal, care va conține o listă cu toate chestionarele create.

Pasul 3
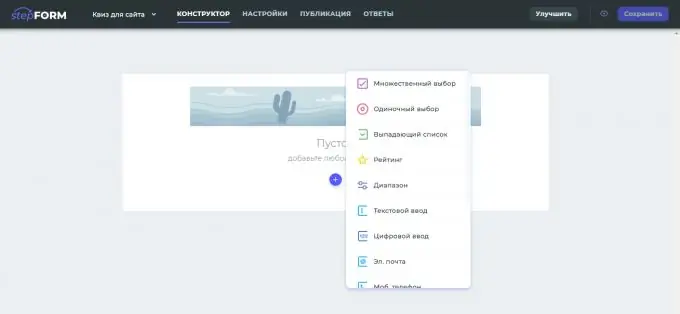
Începeți să creați un test într-un editor vizual cu 14 elemente de bază: listă derulantă, selecție unică, selecție multiplă, interval, evaluare, introducere text, intrare digitală, telefon mobil, e-mail, dată și oră, formulă, imagine, mesaj, personalizat HTML.

Pasul 4
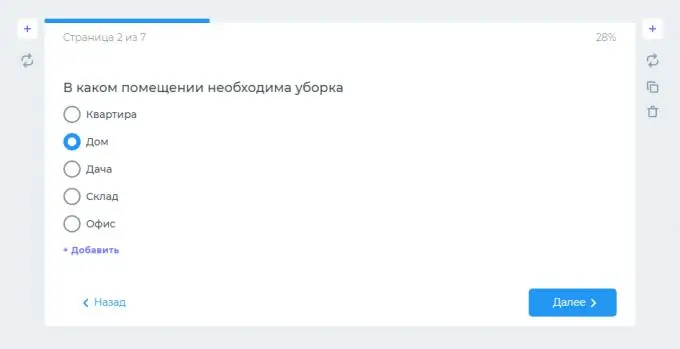
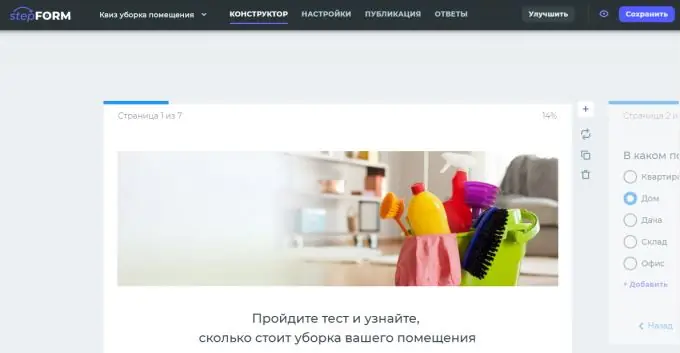
Testul este format din pagini separate, fiecare dintre ele conținând elemente.

Pasul 5
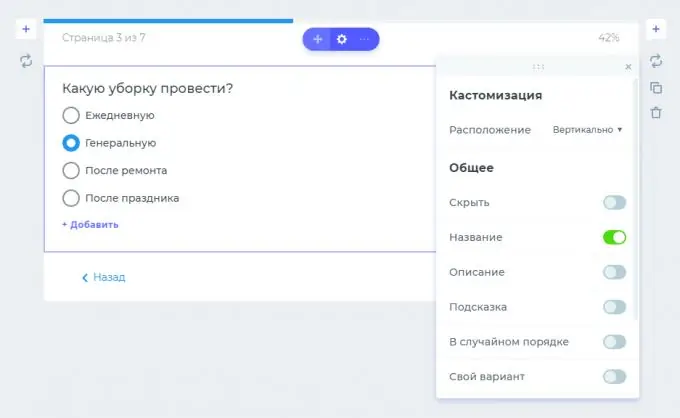
Când plasați cursorul peste orice element, veți avea acces la setări unde puteți seta indentări, numele și descrierea câmpurilor, să ascundeți un element, să îl faceți obligatoriu, să indicați un indiciu, să copiați un element, să vă mutați într-o locație nouă și multe altele Mai Mult.

Pasul 6
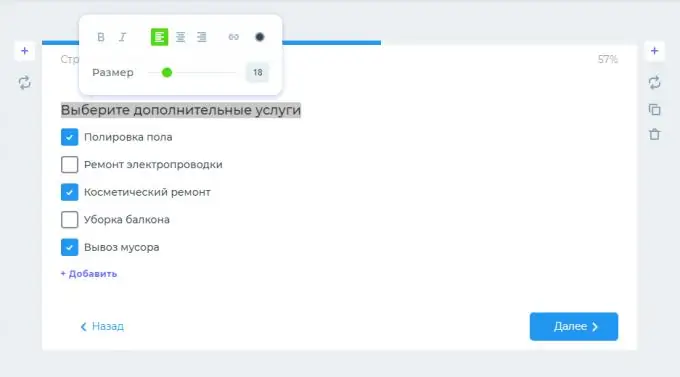
Puteți adăuga absolut orice text, stilându-l la propria voință, doar selectându-l cu mouse-ul.

Pasul 7
Adăugați imagini colorate la test pentru a atrage atenția utilizatorilor dvs.

Pasul 8
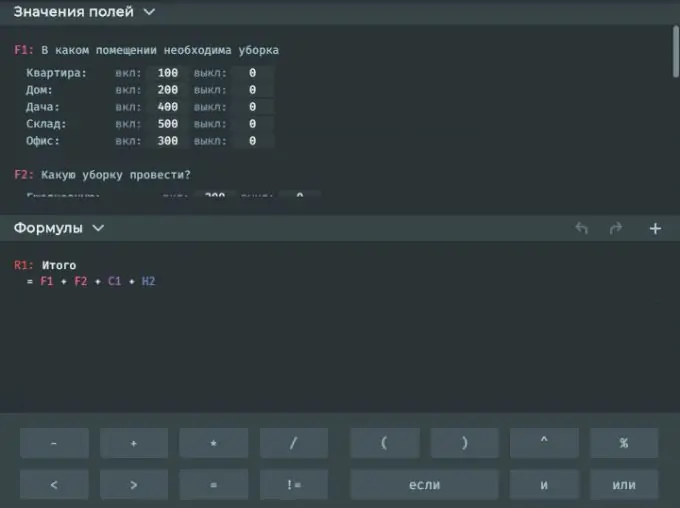
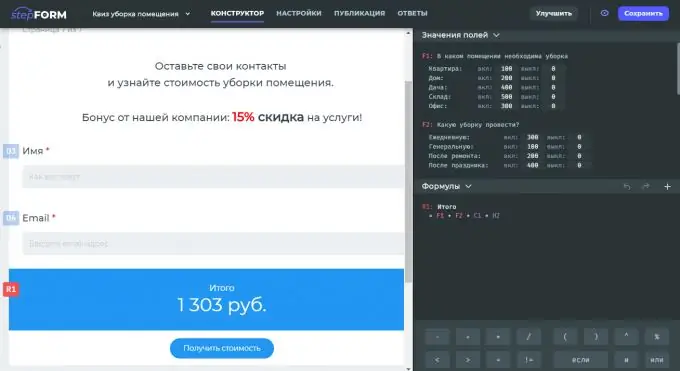
Pentru a utiliza calcule, adăugați o formulă și ajustați valorile câmpului cu alte operații matematice: scădere, adunare, multiplicare, divizare, expresii condiționale, operatori logici și alte operații. Cu ajutorul lor, puteți afișa prețuri pe baza articolelor selectate, afișa prețuri reduse, puteți compara prețuri multiple și așa mai departe.

Pasul 9
Fiecare element primește o literă unică care trebuie utilizată în formule pentru a seta numerele și alte date introduse de utilizator în test.

Pasul 10
În partea de sus a proiectantului există un meniu în care puteți accesa setările testului, puteți obține codul testului pentru publicare, puteți vizualiza răspunsurile din test în CRM intern.

Pasul 11
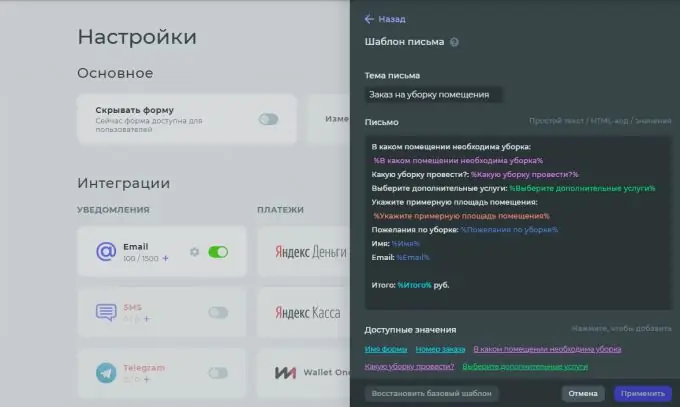
Pentru a accepta răspunsuri la e-mail și a răspunde automat unui client, accesați setările, specificați destinatarii și editați șablonul de e-mail.

Pasul 12
După toate modificările, salvați testul și accesați secțiunea de publicare, unde puteți alege un mod convenabil de a plasa testul: un cod de încorporare pe site, un link pentru rețelele sociale, o fereastră pop-up.






