- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- Modificat ultima dată 2025-01-23 15:23.
Oricine a iubit algebra și engleza la școală va putea învăța rapid să programeze la un nivel elementar. Dar acum sunt create soluții de către programatori cu experiență pentru a crea platforme pentru crearea de site-uri web. Mai mult, chiar și un școlar poate crea un site web.

Necesar
Platforma pentru crearea unui site web Ucoz
Instrucțiuni
Pasul 1
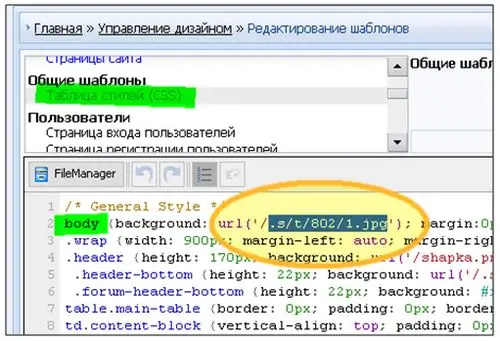
Când creați un site web, vi se cere să alegeți un șablon specific (tema de proiectare) pentru viitorul dvs. site web. Cel mai adesea, se dovedește că ți-a plăcut șablonul, dar fundalul din acest șablon s-a dovedit a fi nereușit. Pentru a schimba fundalul șablonului dvs., trebuie să faceți următoarele: deschideți „Panoul de control” al site-ului dvs. - „Management de proiectare” - „Editarea șabloanelor” - deschideți „Foaia de stil (CSS)”. Acum apăsați comanda rapidă de la tastatură "Ctrl + F" (căutare) - introduceți "corp". După „fundal” vom vedea adresa locației acestei imagini.

Pasul 2
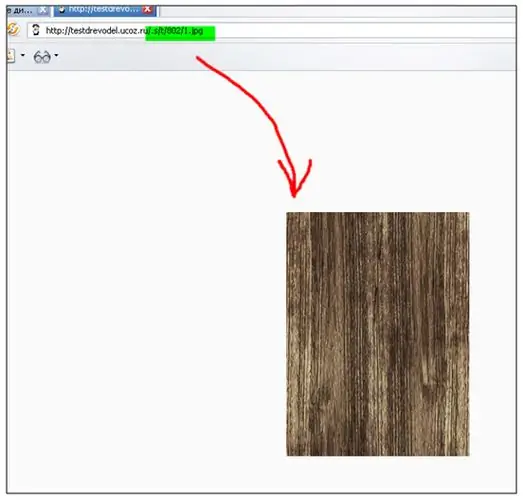
Copiați această adresă. Într-o nouă filă de browser, accesați pagina principală a site-ului și adăugați adresa imaginii. Dacă pe ecran apare o imagine a fundalului nostru, atunci mergeți mai departe, altfel trebuie să găsiți o altă adresă pe fundalul site-ului.

Pasul 3
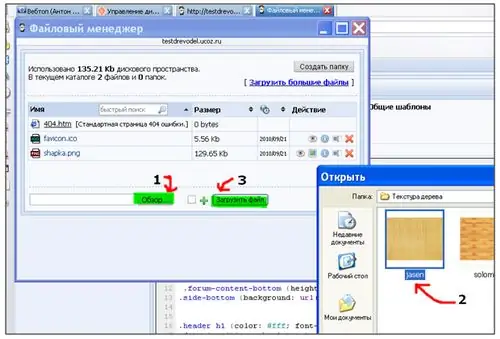
După ce ați găsit imaginea principală a site-ului dvs., editați-o în Photoshop sau înlocuiți-o cu alta. Nu există restricții privind dimensiunea imaginii, este indicat să alegeți o imagine care să se potrivească bine în designul site-ului. După ce selectați sau editați o imagine, trebuie să o încărcați în „Manager fișiere”.

Pasul 4
Reveniți la „Foaia de stil (CSS)”, găsiți șirul „corp” și schimbați numele vechiului fundal cu cel nou. Apăsați butonul „Salvați” - accesați pagina principală și bucurați-vă de noul fundal de pe site-ul dvs.






