- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:55.
- Modificat ultima dată 2025-01-23 15:23.
Formularul pentru site a devenit răspândit pe internet. Formularele sunt folosite pentru abonarea la știri, cărți de comenzi, lecții video și diverse materiale. Formularele sunt zone special limitate ale paginii site-ului, în care vizitatorul site-ului este invitat să introducă orice informație sau să selecteze orice acțiuni specifice dintr-o serie de acțiuni propuse. Când creați formulare, vă puteți descurca cu scripturi speciale, dar îl vom scrie manual pentru a înțelege întreaga tehnologie de lucru și structura formularului.

Este necesar
- 1) Fișier site HTML
- 2) Cunoașterea elementelor de bază ale HTML
- 3) Cunoașterea elementelor de bază PHP
Instrucțiuni
Pasul 1
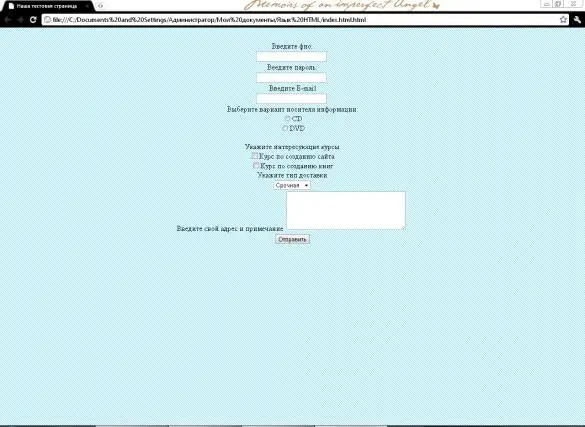
Să începem să creăm un formular pe site. Formularul va fi din următorul exemplu: nume, parolă, adresă de e-mail, suport de date, tipul cursului. Acestea. formularul va fi pentru abonament la cursuri video.
Deschideți fișierul html și începeți să introduceți codul. Eticheta responsabilă de crearea formularului este „formular”. Scriem eticheta împreună cu atributele „form action =” obrabotka.php”method =” post”name” forma1””. Să începem să creăm elemente de formular. Aproape toate elementele sunt realizate folosind o etichetă și atributul său „type”, care este responsabil pentru tipul de date, de exemplu, text, parolă și așa mai departe. Dăm întotdeauna numele „nume“oricăruia dintre atribute.
Vă prescriem: „br” Introduceți numele: „br”
"nume de intrare =" fio"
"br" Introduceți parola: "br"
"nume de intrare =" trecere"
"br" Introduceți E-mai: l "br"
"input name =" email ".
Pasul 2
Apoi, creăm un element de selectare a butonului radio. Un buton radio este un element de formă care, atunci când este apăsat cu cursorul, pornește și alte butoane radio sunt dezactivate. Să ne explicăm cu un exemplu de formă. Când comandați un curs, alegerea va consta fie din discuri CD sau DVD, deci trebuie să alegeți unul. Elementul de atribut „tip” - „radio” este responsabil pentru crearea unui astfel de buton. Vom scrie același nume pentru tipul de suport, așa că vom specifica atributul „valoare” astfel încât gestionarul să poată determina cu exactitate valoarea variabilei. Înregistrăm codul: "br" Selectați opțiunea mediului de stocare: "br"
"nume de intrare =" disc "valoare =" cd " CD "br"
"nume de intrare =" disc "valoare =" DVD " DVD "br"
Dacă atributul „valoare” este setat la text, atunci formularul va afișa imediat valoarea pe care am atribuit-o acestui atribut. De exemplu, astfel încât sub forma numelui complet să existe deja un anumit nume (valoare = "nume").
Pasul 3
Să trecem la crearea unui element de formular în care puteți face mai multe alegeri Astfel de elemente sunt realizate folosind tip =”casetă de selectare”. Înregistrăm codul:
"br" Indicați cursurile de interes "br"
"input name =" ch1 "value =” yes”" Curs de dezvoltare a site-ului web "br"
"input name =" ch2 "value =” yes " Curs de realizare a cărților "br"
Dacă doriți, puteți pune o casetă de selectare implicită, pentru aceasta, trebuie doar să scriem cuvântul cheked în eticheta „input”. Prescriem (valoare = "da") așa cum este indicat în cod, pentru a nu ne confunda atunci când creăm un fișier php.
Înregistrăm imediat tipul de livrare folosind eticheta „select”:
Specificați tipul de livrare „br”
"selectați numele =" livrare"
„opțiune” Urgență
„opțiune” Normal
"/ selectați" "br"
Apoi, creăm un câmp pentru comentarii sau adresa utilizatorului. Eticheta „textarea”, atributele acestei etichete sunt „rânduri” și „cols”, care sunt responsabile pentru dimensiunea acestui câmp.
Introduceți adresa și nota
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
Creați un buton de trimitere utilizând etichete familiare: "input value =" Submit " Nu uitați să închideți eticheta "formular"

Pasul 4
Începem să creăm fișierul obrabotka.php, deschidem și înregistrăm
? Dacă (! Isset ($ ch1)) {$ ch1 =” nu”;}
Dacă (! Isset ($ ch2)) {$ ch2 =”nu”;}
mail („e-mailul destinatarului”, „subiect (comandarea unui disc, de exemplu)”, „conținutul scrisorii, (o persoană numită $ fio care a specificat parola $ pass, și-a indicat adresa de e-mail - $ e-mail, a ales media opțiunea $ disc, a indicat că dorește să vadă pe disc următoarele cursuri: / n curs de creare a unui site web - $ ch1 / n curs de creare a cărților $ ch2, a indicat tipul de livrare - $ livrare, a indicat $ add_text ca adresa de domiciliu și note.)”); ?"
Formularul este gata.






